In iOS 15 as well as Safari 15 for macOS Big Sur and macOS Catalina, Apple introduced some Safari interface design changes that haven't been universally welcomed. Fortunately, Apple has made some of these changes optional, such as the ability to disable tab bar coloring.

Tab bar coloring, or website tinting, happens when the color of Safari's interface changes around the tabs, bookmark, and navigation button areas to match the color of the website you're viewing.
The idea behind tinting is that it allows the browser interface to fade into the background and create a more immersive experience. However, the effect doesn't always look great, especially if you have several windows arranged on your desktop. Happily, Apple chose to include an option to turn it off.
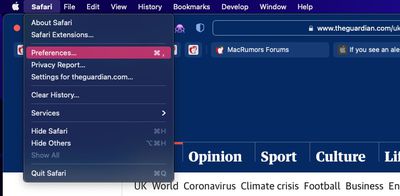
- Launch Safari, then select Safari -> Preferences... from the menu bar.

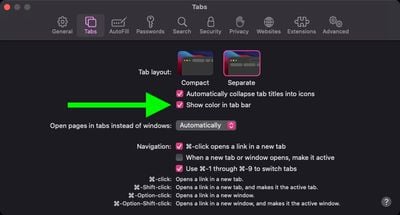
- Select the Tabs panel.
- Uncheck the box next to Show color in tab bar.

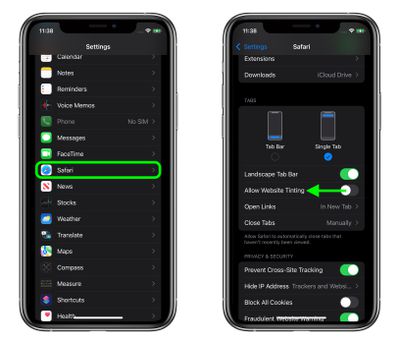
If you're using Safari in iOS 15, you can find the same option in Settings -> Safari. Under the "Tabs" section, turn off the switch next to Allow Website Tinting. On iPadOS 15, this option is called Show Color in Tab Bar, just like in Safari 15 for macOS.

In previous versions of iOS, Apple included a "Show Color in Tab Bar" accessibility setting, which basically had the same effect as the new "Allow Website Tinting" toggle. The fact that Apple made the option more prominent suggests user aversion to tinting is more common than previously thought.

























Top Rated Comments
Why did Apple ruin a once great user interface on Mac? I want the Safari 14 Taskbar und Tabbar back.
Look at the following. Which tab is current?
Previously, and as per all good UI design, the lighter tab looks on top and current. Not the darker one.
Yet Apple made this idiotic change with apparently no consultation or input from design professionals. Bonkers.
By comparison look at Firefox. It is blooming clear which tab is the current one.
How does one revert / fix this Apple Safari behaviour?